Add to product
You can add different galleries to different products.
Store 2.0
Use metafield
It is easier to manage with metafield.
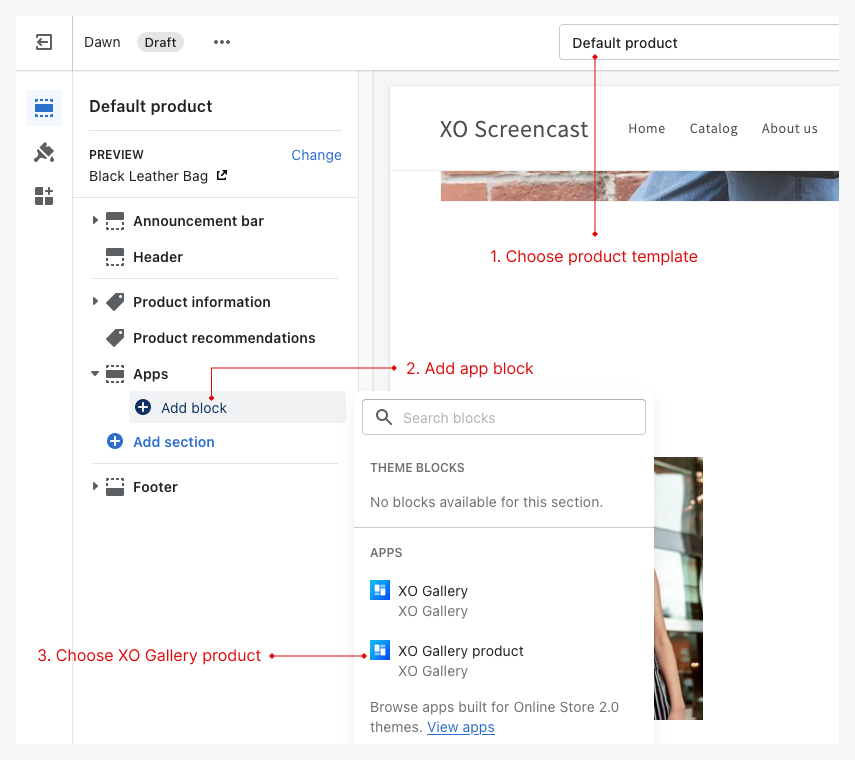
Use app publish feature
You can use XO Gallery product section in your theme.

After assign section, use publish feature in the app.

Store 1.0
To add gallery to product, you must add liquid code to your template first.
Liquid code
To display gallery in product detail page, you will need to add this code to product template file.
- Go to Online store > Themes
- Click Actions button link in Current theme, choose Edit code
- Find Templates > product.liquid
- Copy below code and paste after
{% section 'product-template' %}
<!-- [XO Gallery] product gallery -->
{% if product.metafields.xo_gallery %}
{% for xo_gallery in product.metafields.xo_gallery %}
{% assign xo_gallery_id = xo_gallery | last | split: "_" | last %}
<div class="xo-gallery" data-id="{{xo_gallery_id}}"></div>
{% endfor %}
{% endif %}
<!-- End [XO Gallery] product gallery -->
"Not sure where to add?"
Please send email to [email protected], we will help you to add Gallery where you want.
Publish
- From gallery list page click
Publish - Click
Product - Choose products